
A2Zoo
An app that helps you to Book, Navigate & Learn
What is A2Zoo?
A Navigation app which is a Digital Map-assistant for the visitors of the National Zoological Park, Delhi.
It is a pre, during & post service app i.e it facilitates the user before, during and after the journey.
SOLE UIUX DESIGNER
Roles & Responsibilities
Stage 1
Design Strategy
Interviews
Insight generation
Persona Mapping
UI Analysis of Similar Apps
Stage 2

Stage 3
Information Architecture
Low Fidelity Wireframes
Information Architecture
Low Fidelity Wireframes

Stage 4
Wireframes
Visual Design

MY DESIGN PROCESS
DISCOVER
DEFINE
IDEATE
DESIGN
PROTOTYPE
DISCOVERY Phase
WHAT?
The Problem
176-acre has maps to help one plan the route but these map comes with its own challenges
How can we offer the most seamless navigation by of NZP- preferably with the help of a digital product

GUERILLA RESEARCH
-
How is the experience of navigating through the zoo?
-
Do you use the maps (physical) to navigate in the space?
-
What issues do you think you face while navigating through the space and also while using the physical maps?
-
Did you book your ticket online or demanded an offline ticket to get an entry?
-
Are there any communication (signages, etc) issues you think you face while moving?
-
Would you prefer to have a simple assistance on your phone to help you navigate?
-
What would be the 'musts' you would want to know while navigating?
-
Do you think you did/ you might miss out on anything in this space?
-
How is the division of attention you would like to provide- between the App and the Natural Surroundings?
Key Insights
Having an audio-visual assistance to be able to access the map, easily
Receives notifications about the quiz sessions
One who books online can and should be able to access the map, easily
User must be able to gauge the distance to be covered
User must know their current location
Should be also appealing to a 'not-tech-savy' people
Observations made on the field

Insufficient information about the distance and a definite route

Not much information about the current location

How?
UI Analysis
Since NZP doesn't have a navigation app already, I tried to analyze the apps that are designed for a specific area.
Dubai mall Navigation App
An option to plan the visit beforehand
Showing the 'navigating to' at the bottom and the main page could have some info instead
Defining the main functions on the first page itself



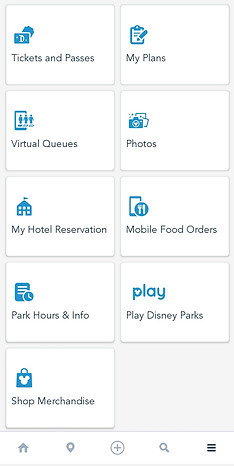
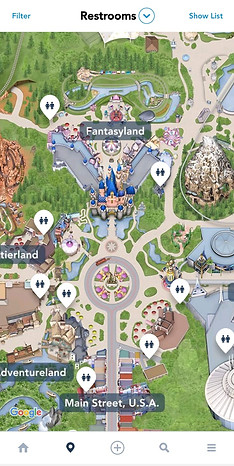
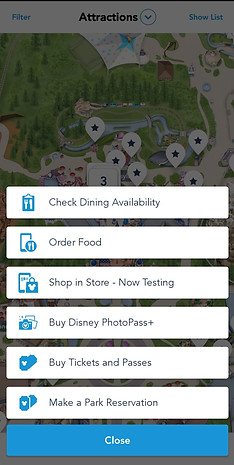
Disneyland Navigation App
Displays the stops needed- on the map
The hamburger menu displays the main functions that might be needed to be accessed during the visit



The filter allows one to plan the visit better
Different types of menu styles

Age- 42yr old
Occupation- Software engineer with a top IT firm
Interests
-
Follows cricket (religiously), loves to read books
Personality Traits
Social animal, caring father
Goals
-
Wants his children to not miss out on the beauty of the nature.
-
Needs a comfortable journey either on foot/ via the in-house transport
-
Emphasizes education through such trips
Frustrations
-
Doesn't mind the involvement of more technology but doesn't need any discomfort with respect to navigating in the place.
-
Wants to complete the journey within a stipulated time
DEFINE Phase
PERSONA MAPPING

RIDDHI D
Age- 21yr old
Occupation- Studying Film-making
Interests
-
Loves Animals
-
Interested in studying about different species and their habitats
-
Explores new places
Personality Traits
Outgoing, fun loving, and loves to keep it simple
Goals
-
Has to ensure that she doesn't miss any of the spots in the whole route
-
Needs to know every detail about the animals
Frustrations
Sees the technology as hindrances in enjoying the natural space

NIRMALA T
Age- 65yr old
Occupation- Housewife and a Mother of 3
Interests
-
Tries to stay connected to the nature in every way possible
-
Gardening, reading, singing folklores
Personality Traits
Young at heart, introverted, loves to be on her own
Goals
-
To spend a good 2-3 hours in the wild without much human interaction
-
Needs to be updated about the upcoming public conveniences around.
Frustrations
Is not at all tech-savvy, hence needs the easiest assistance to understand the functioning of an app

RAJU C
-
Product Goals
-
Enable a smooth navigation to the visitors with little or no addition to their routine
-
To enable the user go back home with some addition to their learnings

IDEATE Phase
INFORMATION ARCHITECTURE
Information Architecture forms the basis of an application as it helps one understand the path of designing for the needs of the user.

LOW FIDELITY WIREFRAMES
These wireframes are a visual representation of the IA that was worked upon earlier









DESIGN Phase


Color Inspiration Board




#FFFFFF
#564953
#A8F387
#FFE34E
images clicked at the National Zoological Park
Logo Design
After having thought about different iterations, this one was finalized. It show the coexistence of the need of the humans to navigate while disturbing the existence of animals in that space.


Final Design





























